概要
- QtDesigner は Qt の Widget アプリの画面を簡単に作成・編集することが出来るツールです。
- メニュー編集、ウィジットの配置・プロパティ編集、シグナルスロットの設定などをWYSIWYGで簡単に行うことが出来ます。
- 本稿は Qt 5.2.0 に付属する QtDesigner (QtCreator 3.0.0) について述べています。 基本は変化無いと思いますが、バージョンが異なると細部が異なる場合がありますのでその点はご了承ください。
起動方法・画面説明
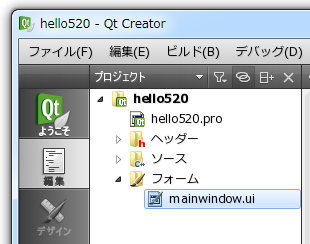
- QtCreator を使用している場合は、左側に表示されるファイルツリーのフォームの部分を開き、 ui ファイルをダブルクリックすることで、QtDesigner を呼び出すことが出来ます。
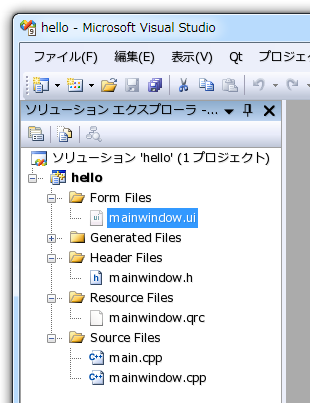
- VisualStudio+QtAddin を使用している場合も、同様で、ソリューションツリーのフォームの部分を開き、ui ファイルをダブルクリックします。
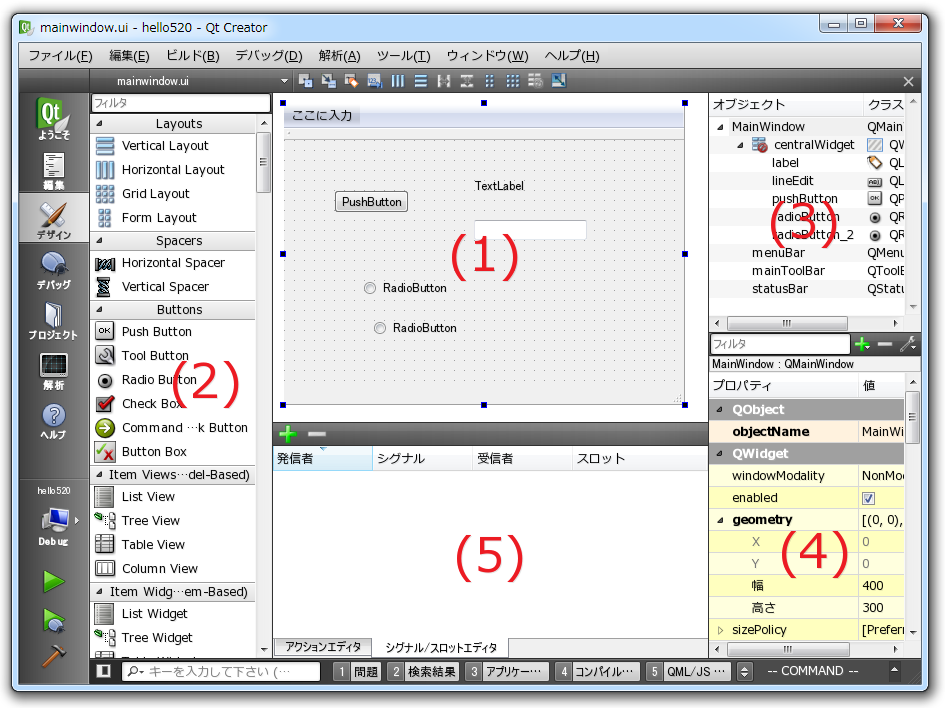
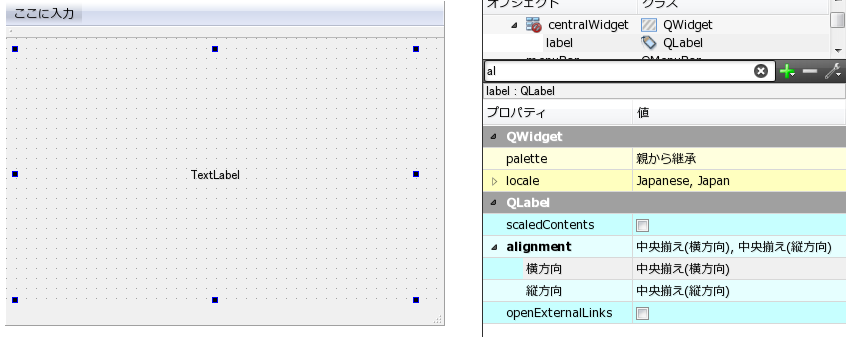
- 画面:
- (1) 中央上がフォーム部分。ここでウィジェットを配置したり、メニューを編集出来ます。
- (2) 左側が「ウィジェットボックス」。レイアウト、スペーサ、各種ウィジェットの一覧が表示されます。 これらを中央のフォームにドラッグ&ドロップすることが出来ます。
- 上部にはフィルタがあり、表示するアイテムを絞り込むことが可能です。
- ツール一はグループ化されていて、▼を押すことで折り畳むことが可能です。
- 右ボタンクリックで表示されるメニューで「アイコン表示」を選ぶと、下図のようにアイコンのみで表示されます。
- (3) 画面右上は「オブジェクトインスペクタ」。フォームに配置したオブジェクト(メニュー、ツールバー、ウィジェット等)を確認・編集出来ます。
- (4) 画面右下は「プロパティエディタ」。オブジェクトの位置、マージン、フォントなどを確認・修正出来ます。 プロパティの種類が多いので、上部のフィルタで絞り込むことが可能です。
- (5) 画面中央下は「シグナル・スロットエディタ」、「アクションエディタ」。シグナル/スロット、アクションを確認・編集することが出来ます。
- 中央のフォーム・左側のツールリスト以外はドックウィンドウなので、位置を自由に変えることが出来ます。
ただし、デフォルトでは位置固定になっているので、移動したい場合は、まず右ボタンクリックし「固定する」のチェックを外してください。 - VisualStudio+QtAddin からデザイナで編集を行った場合、必ず保存を行って、VisualStudio に戻るようにしましょう。
- QtDesigner の編集結果は ui ファイルに保存されます。テキストエディタで開いてみるとわかるように中身は XML 形式です。
- 同じオブジェクトを大量に配置する場合など、QtDesigner で編集するより、テキストエディタで編集した方が手っ取り早い場合もあります。
- エディタでの編集はそれほど難しくはないので、場合によっては効率的かもしれません。
- エディタで開くには、ファイルツリーから ui ファイルを右クリックして、「エディタを指定して開く」>「テキストエディタ」を選びます。



![]()
モード
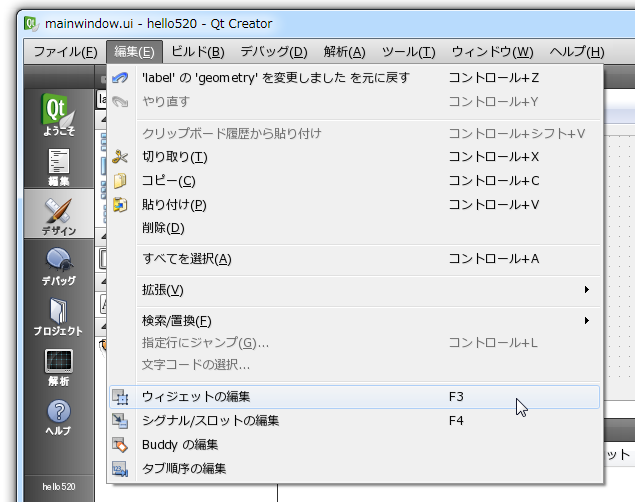
- QtDesigner には以下の4つの動作モードがあります。
- ウィジェットの編集 F3
- シグナル/スロットの編集 F4
- buddy の編集
- タブ順序の編集
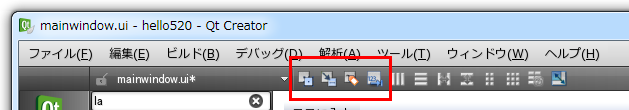
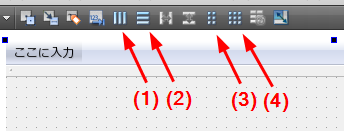
- モードの切り替えは編集メニュー、ショートカットキー(F3, F4)、ツールバー(下図の赤枠部分)で可能です。
- ウィジェットの編集モードはフォームにウィジェットを編集するときのモードです。よく使用するので F3 が割り当てられています。
- シグナル/スロットの編集モードはウィジェットで発生したシグナルを他のオブジェクトに結合・切断する時のモードです。 これも使用頻度が高いので、F4 が割り当てられています。
- 「buddy」とは相棒の意味で、buddy の編集は2つのウィジェットを組にするモードです。テキストエリアとラベルを組にする場合に使用します。
- タブ順序の編集は、アプリケーション実行時に Tab が押された時にフォーカスがどういう順序で移動するかを指定するモードです。
- 各モードの詳しい説明は次節を参照してください。


ウィジェット編集の基礎
ウィジェット配置・削除・編集
- モードをウィジェットの編集モードにします。
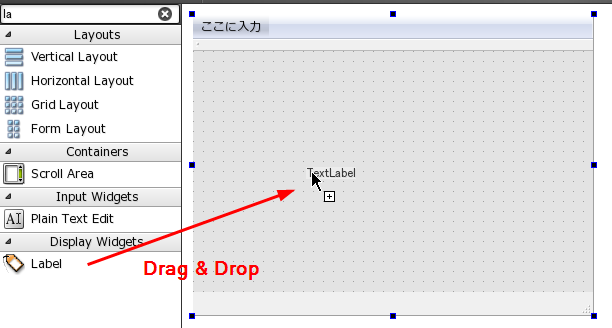
- 左側の一覧から、各種ウィジェットをフォームにドラッグ&ドロップすることで、ウィジェットをフォームに配置することが出来ます。
- ウィジェットはかなりの種類があり探すのが大変な場合がありまが、上部のフィルターにウィジェット名の一部を入力すると絞り込むことが出来ます。
- 例えば、ラベルを表示したい場合は「la」などと入力します。
- 配置したウィジェットと、マウスで選択することが出来、移動・リサイズが可能です。
- 選択状態で Delete を押すと、フォームから削除されます。
- ラベルはダブルクリックすると、表示するテキストを編集することが可能です。
- 配置したウィジェットを選択し、コピペすることも可能です。
ただし、全てレイアウトされているとペースト出来ない問題があります。回避方法はこの後のレイアウトの節を参照してください。

プロパティ変更
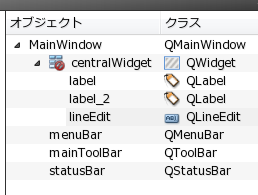
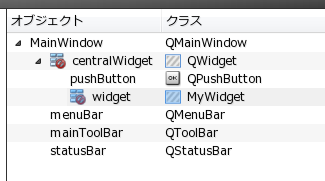
- 画面に配置したウィジェット等のオブジェクトは画面右上に下図の様にツリー表示されます。
- オブジェクトは、label, lineEdit の様に、型名を元にしてオブジェクト名が自動的に割り振られます。
- オブジェクト名部分をダブルクリックすると、オブジェクト名を自由に変更出来ます。
- プログラムソースからは ui->オブジェクト名 で参照することが可能です。
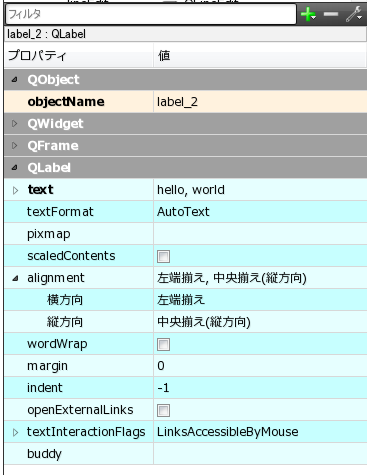
- オブジェクトはフォント名、サイズ、アライメントなど数多くのプロパティを持ちます。
- プロパティは下図のように基底クラスごとに表示されます。
- ▼の部分をクリックすることで、展開・折畳表示が可能です。
- 上部のフィルタ部分にテキストを入力することで、その文字を含むプロパティのみを表示することが可能です。
- プロパティは左側にプロパティ名、右側にテキスト・値・選択肢・チェックボックスが表示されるので、自由に変更可能です。
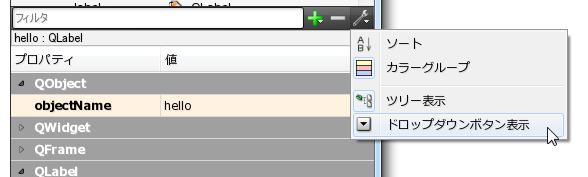
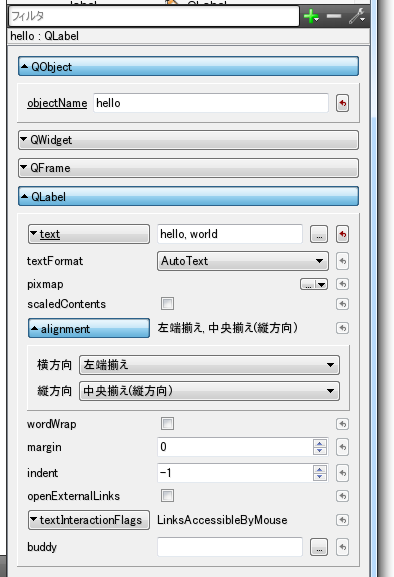
- 上図の様に、右上のスパナアイコンをクリックして「ドロップダウンボタン表示」を選び、下図のような表示にすることも出来ます。
元の表示に戻すときは「ツリー表示」を選びます。




レイアウト
- 下図の様に、ラベルのプロパティでアラインを設定しテキストを上下左右中央表示にしていても、 ウィンドウをリサイズされると テキストが中央には表示されなくなってしまいます。
- この問題を回避する方法は2つあります。ひとつはウィンドウをリサイズ不可にする方法。もうひとつはレイアウト機能を用いる方法です。
- ウィジェットを固定サイズにするには QWidget::setFixedSize() を使用します。
- レイアウトには水平レイアウト、垂直レイアウト、フォームレイアウト、グリッドレイアウトの4種類があります。
- 下図にそれぞれのレイアウトを指定するアイコンの場所を矢印で示しておきます。
- レイアウトの指定方法は以下のようにします。
- 親ウィジェットを配置する。
- メインウィンドウも親ウィジェットになり得るので、単純なレイアウトであればこの作業は必要ありません。
- 子ウィジェットを配置する
- 親ウィジェットを選択し、レイアウトアイコンを押す。
- 既にレイアウトしている部分に、左側のウィジェットリストからウィジェットをD&Dで追加することも可能です。
- レイアウトを解除したい場合は、先の図 (4) の次のアイコンをクリックします。


シグナル/スロットの編集
- モードを「シグナル/スロットの編集」モードにします。
- このモードでは、シグナルを発行するオブジェクトとそれを受けるオブジェクトのスロットをコネクトすることが出来ます。
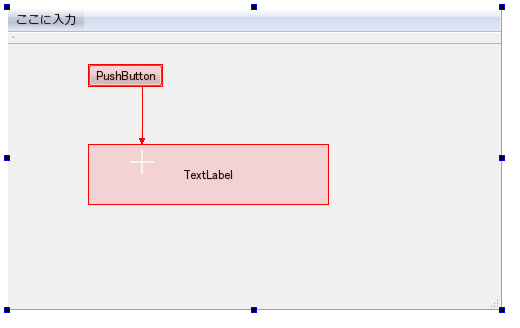
- シグナルを発行するオブジェクトをマウスででクリックし、ボタンを押したままドラッグし、コネクト先のオブジェクトまで移動し、ボタンを離します。
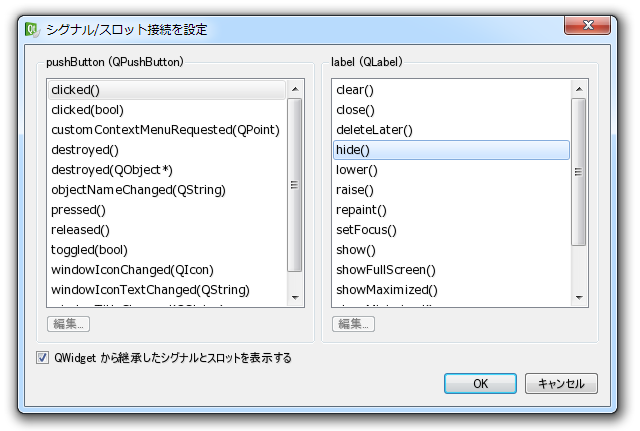
- ボタンを離すと、下図のようなダイアログが表示されるので、シグナル/スロットの種別を選び【OK】を押します。
- 以上の操作で、指定オブジェクトのシグナルが指定オブジェクトのスロットに結合されます。
- ※ 実際の結合処理は、親オブジェクトのコンストラクタの中で呼ばれる ui->setupUi(this); の中で行われます。


「スロットへ移動」によるスロットの実装
- オブジェクトのシグナルが発行(エミット)された時に実行されるスロットを実装するには、「スロットへ移動」メニューを利用することも可能です。
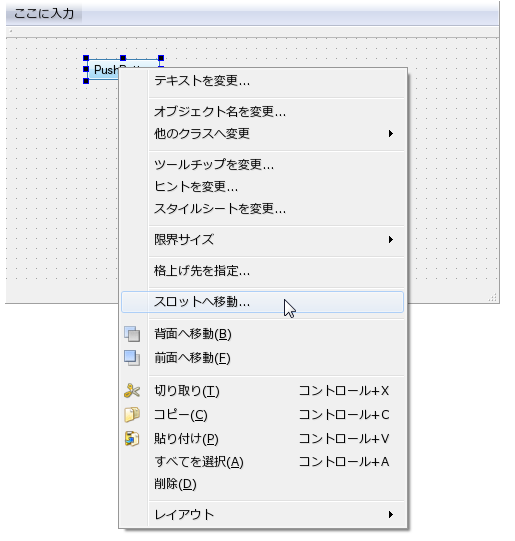
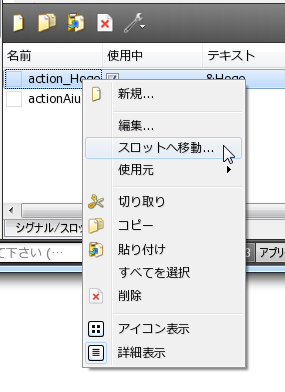
- オブジェクトを右ボタンクリックし表示されるメニューから、「スロットへ移動」を選びます。
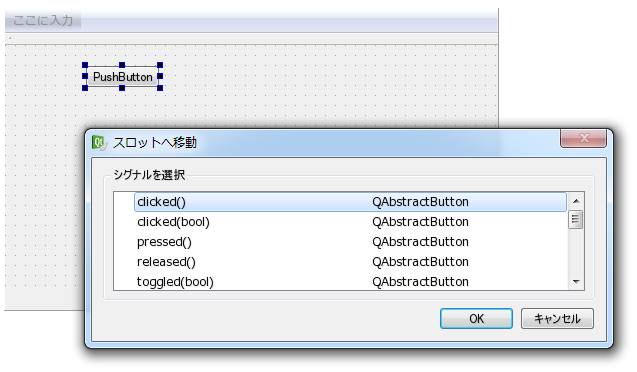
- 下図の用に、シグナルの一覧が表示されるので、処理したいシグナルを選び、【OK】を押します。
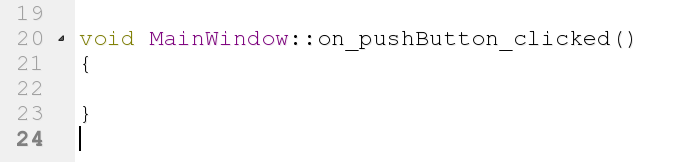
- オブジェクトの親ウィジェットにスロットのメソッドが追加され、実装部分が表示されます。
- スロットのメソッドを適切に実装します。
- ※ メソッド名はオブジェクト名から自動生成されます。 あとでオブジェクト名を変更しても、メソッド名が自動的に変更されることはありませんので、先にオブジェクト名を適切なものに変更してから、 この作業を行った方がいいでしょう。



buddy の編集
- 「buddy」とは相棒の意味で、buddy の編集は2つのウィジェットを組にするモードです。
- ラインエディット・テキストエディット等のラベル的なものが無いものは、直ぐ左にラベルを配置し buddy に設定することで、 Alt + 文字 のアクセスキーでフォーカスを設定することが可能になります。
- 「buddy の編集モード」を選び、ラベルをマウスクリックし、ボタンを押したまま、関係付けしたいウィジェットまでマウスを移動し、ボタンを離します。
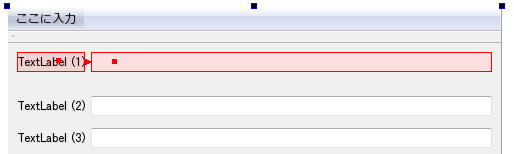
- buddy を設定すると、関連付けされたことが下図のように表示されます。
- buddy 設定を解除したい場合は、右ボタンメニューで「全てを選択」を選び、Delete を押します。
- 特定の buddy のみを解除することは出来ないようです。

タブ順序の編集
- アプリケーション実行時に Tab を押すと、フォーカスをもつウィジェットが順次切り替わります。
- この順序を設定するのが「タブ順序の編集」です。
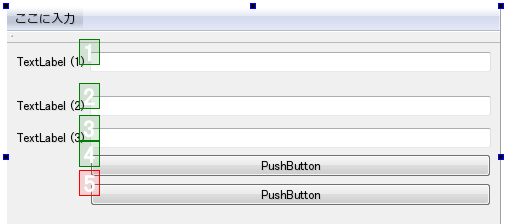
- 「タブ順序の編集」モードに切り替えると、下図のようにタブ順序が四角の中に数字で表示されます。
- 切り替えたい順番に四角数字をマウスでクリックして行きます。
- 途中から順序を変えたい場合は、Ctrl を押しながらマウスクリックします。
- 例えば、上図で [4], [5] の順番を変えたい場合は、
- [3] をCtrl を押しながらマウスクリック
- [5] の部分をマウスクリック
- 最後のウィジェットの部分をマウスクリック
- という手順になります。順番を変えたいもののひとつ前の番号を Ctrl + クリックするということになります。

ウィジェットの格上げ(派生クラス化)
- 自分で作った QWidget 派生クラスを画面に配置したい場合があります。
- そんなときは「ウィジェットの格上げ」機能を使います。ちょっと解りづらい用語ですが、覚えておいてください。
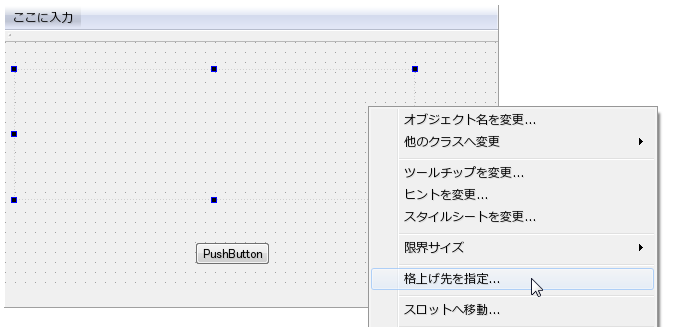
- まずは、格上げしたいウィジェットを選択し、右ボタンメニューで「格上げ先を指定...」メニューを選択します。
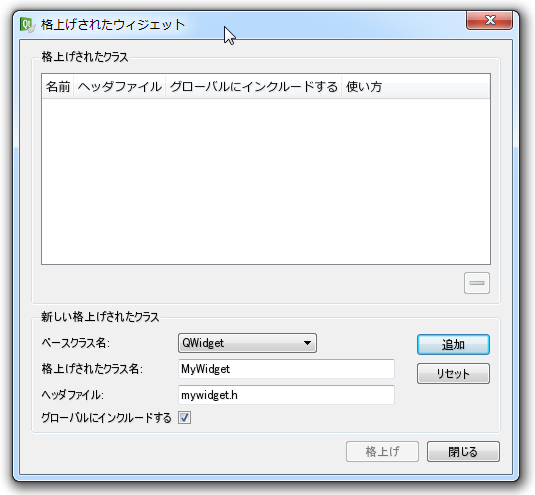
- 次に、下図のように派生クラス名を入力し、【追加】ボタンを押します。 「グローバルにインクルードする」はチェックしておいた方がいいようです。
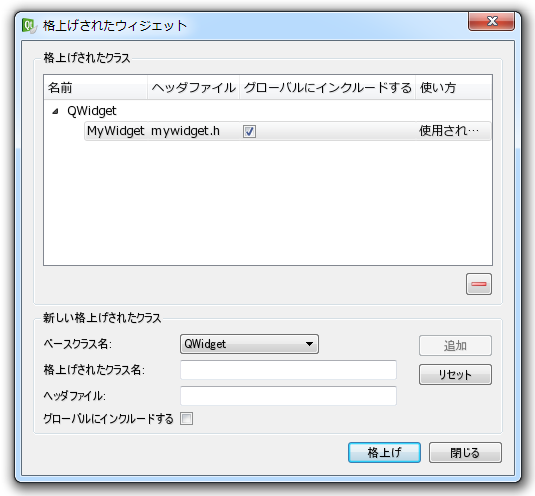
- ダイアログ上部に格上げされたクラス一覧が表示されるので、ダイアログ下部の【格上げ】ボタンを押します。
- 以上の操作で、下図のように画面に配置したウィジェットのクラス名が変更されます。
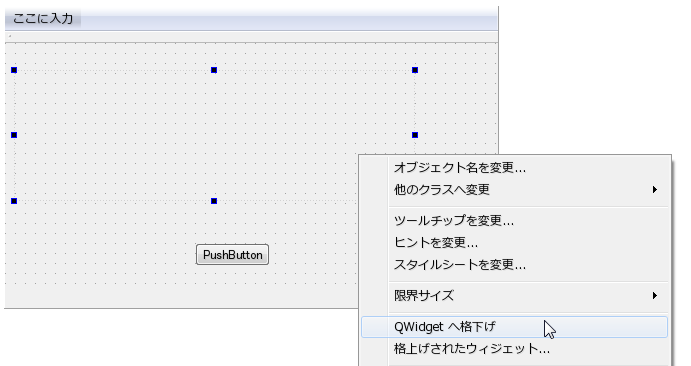
- 格上げを解除したい場合は、下図の様にウィジェットを右ボタンクリックし、「QWidget へ格下げ」を選びます。





メニュー編集
- メニュー項目もGUIで簡単に編集することが出来ます。
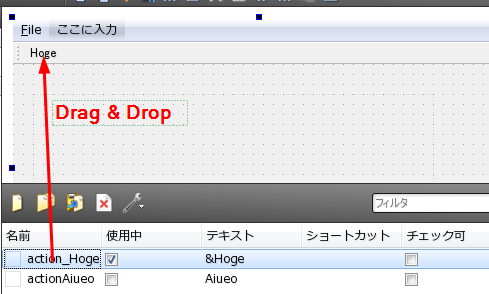
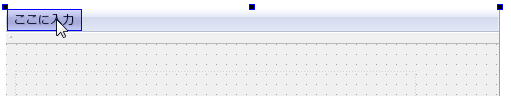
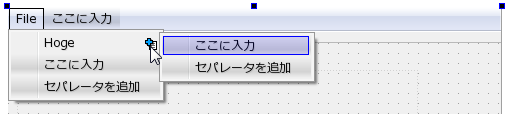
- フォーム左上の「ここに入力」の部分をマウスクリックすると、メニューテキストを入力できます。
- メニューテキストを入力し、Enter を押すと下図のようになります。
- あとは、必要なだけメニューを追加していきます。
- アクセスキーは「&File」の様に、アクセスキー文字の前に「&」を入力します。
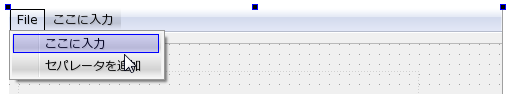
- 「セパレータ」を追加したい場合は「セパレータを追加」部分をダブルクリックします。
- メニューを階層化したい場合は、メニューテキスト右端のアイコンをクリックして、下階層のメニューテキストを入力します。
- メニューテキスト、セパレータはマウスでドラッグ&ドロップ移動出来ます。
- メニューテキスト、セパレータを削除したい場合は、マウスで選択し「Delete」を押します。
- メニューが選ばれた時に実行されるスロットの設定は後述する「アクションエディタ」で行います。
- 作成したメニュー項目は「アクションオブジェクト」となります。アクションは次節のアクションエディタで修正することが出来ます。



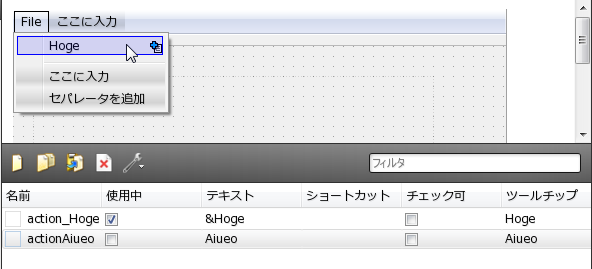
アクションエディタ
- 「アクション」とはメニューやツールバーの項目のことで、選択されると triggerd() シグナルが発行されるものです。
- メニュー編集で作成したメニューはアクションとして登録され、アクションエディタで編集することが可能です。
- また、アクションエディタでアクションを新規作成したり、編集・削除することも可能です。
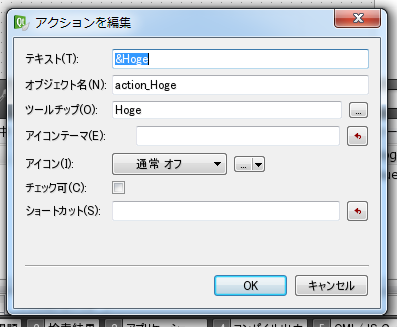
- アクションをダブルクリック、またはアクションを右ボタンクリックし表示されるメニューで「編集...」を選択することで、 「アクションを編集」ダイアログが開きます。
- 「アクションを編集」ダイアログでは、アクションテキスト、オブジェクト名、ツールチップ、アイコン等を編集することができます。
- アクションにアイコンを設定したい場合は、予めリソースにアイコンを登録しておき、アイコン右の【...】を押して、 登録済みアイコンを選択します。
- アクションにショートカットキーを設定したい場合は、ショートカット右の赤い矢印を押して、ショートカットを設定したいキーを押します。
- アクションで実行されるスロットを追加・編集したい場合は、右ボタンメニューで「スロットへ移動...」を押します。
- スロット名はオブジェクト名から自動生成されます。



ツールバー編集
- ツールバーにアイコンを表示したい場合は、アクションエディタからアクションをツールバーにドラッグ&ドロップします。
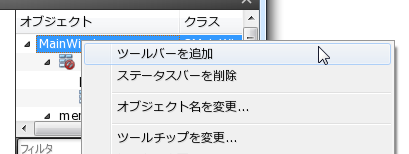
- ツールバーを追加したい場合は、右上のオブジェクトインスペクタで、MainWindow を右クリックし表示されるメニューから 「ツールバーを追加」を選択します。