Godot 4.1 以降に AdMob Plugin をセットアップする方法について述べる。
本稿では Android についてのみ述べる。iOS に関しては本稿末参考文献のオリジナルサイトを参照。
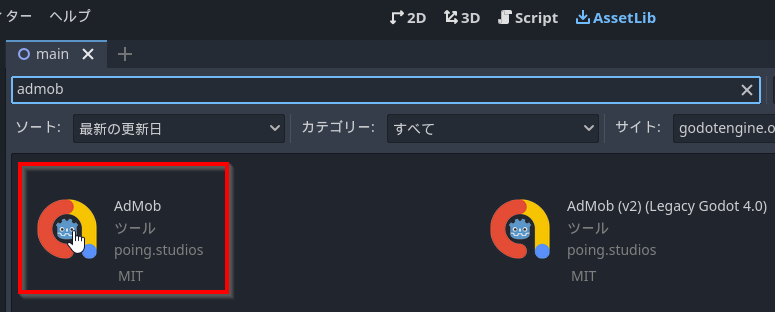
- AssetLib から AdMob v3 をインストール
- AssetLib を選択し、「AdMob」を検索

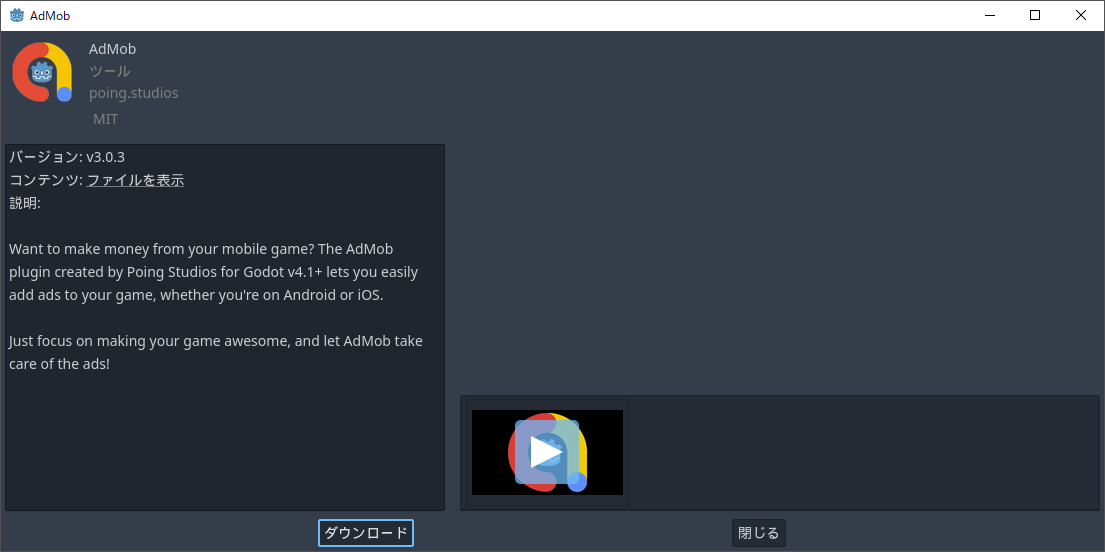
- AdMob(v2でない方)をダブルクリックし、内容を確認し【ダウントーロ】押下

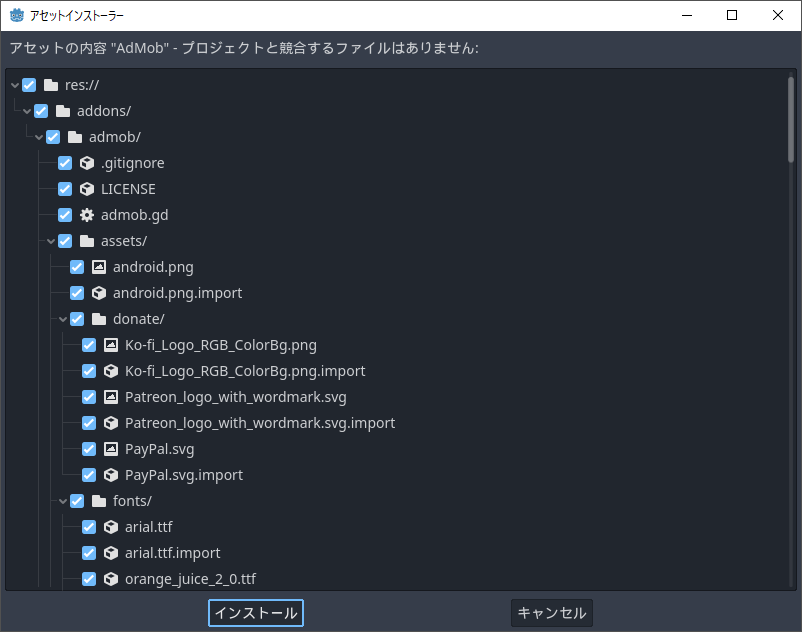
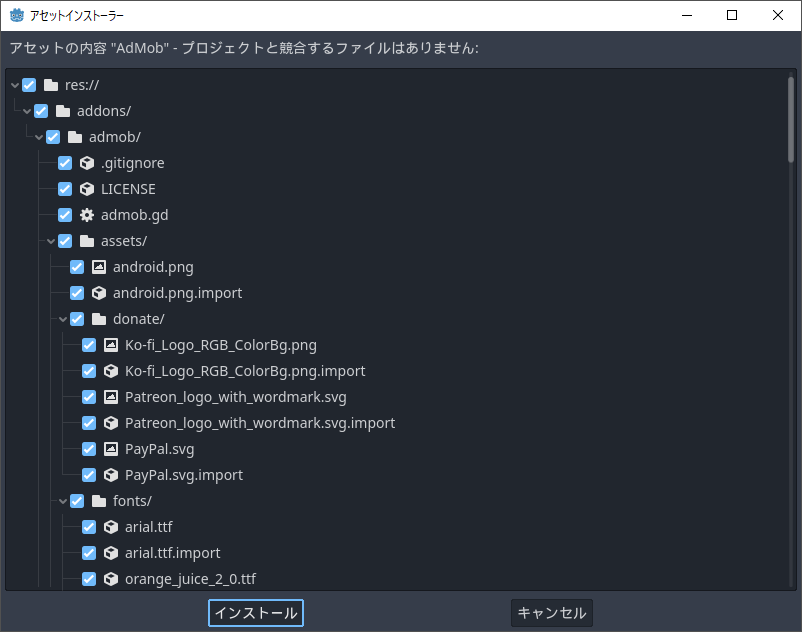
- ダウンロードが終わると、下記ダイアログが表示されるので、【インストール】押下

- インストールが成功すると、下記ダイアログが表示される

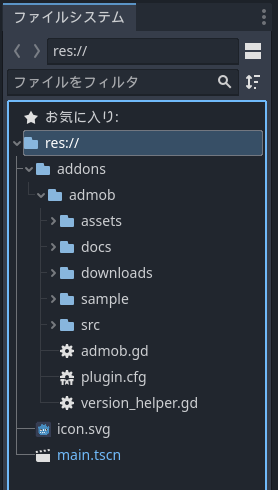
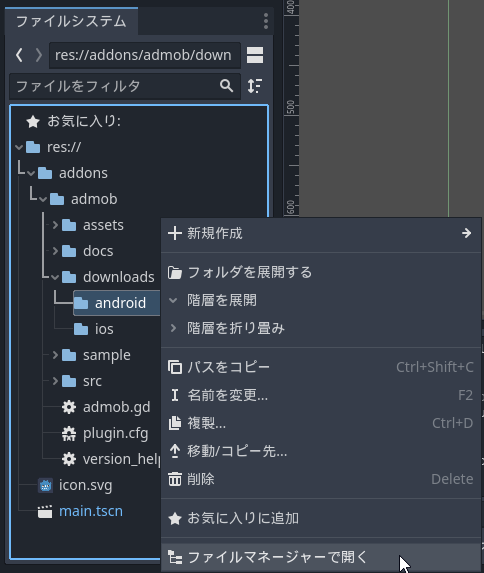
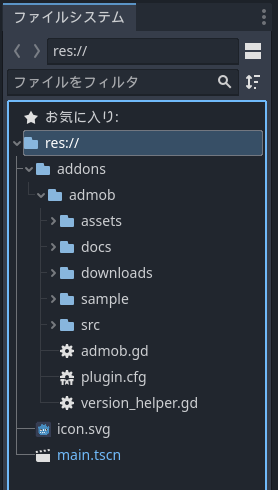
- ファイルシステムタブに addons/admob が表示される

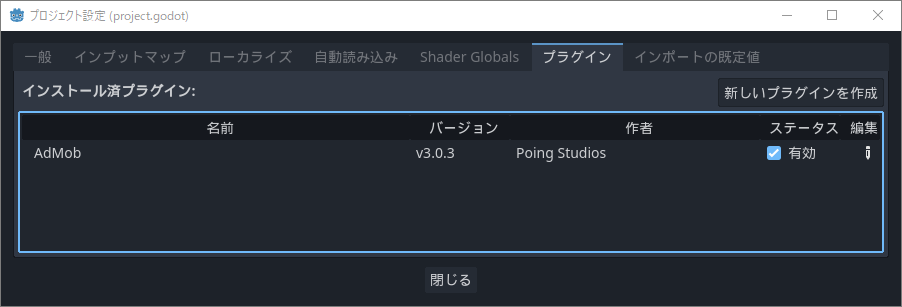
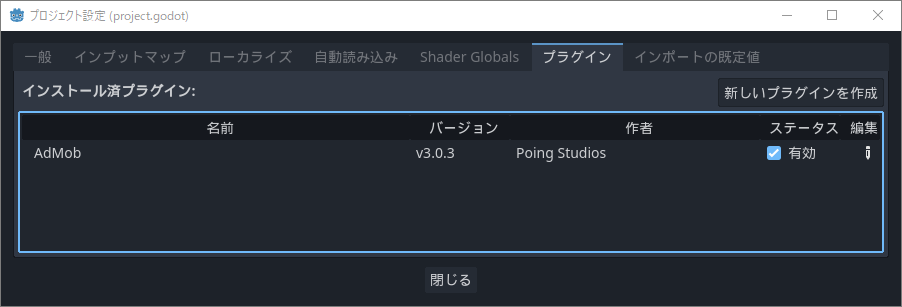
- プロジェクト > プロジェクト設定… を開き、AdMob Plugin を有効に

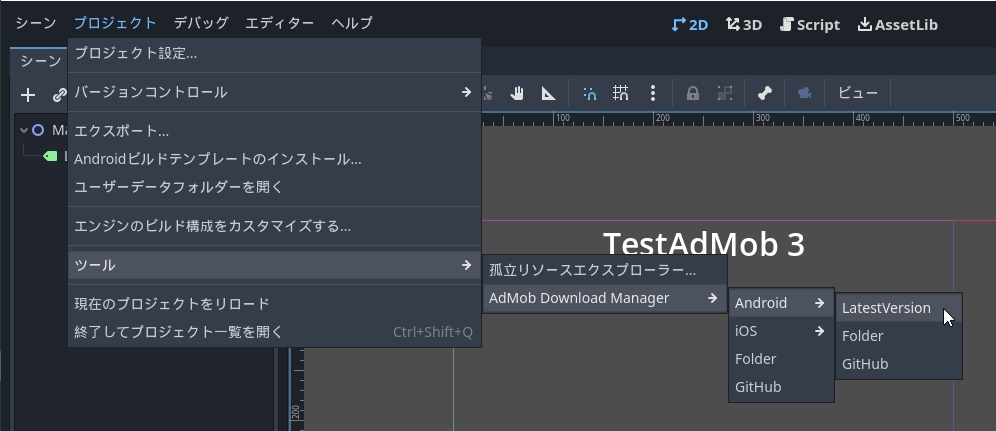
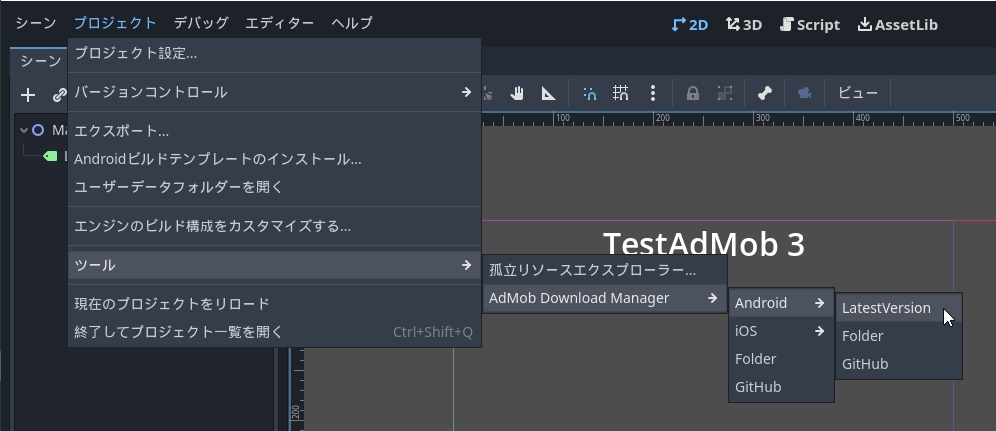
- プロジェクト > ツール > AdMob Download Manager > Android > LatestVersion を実行

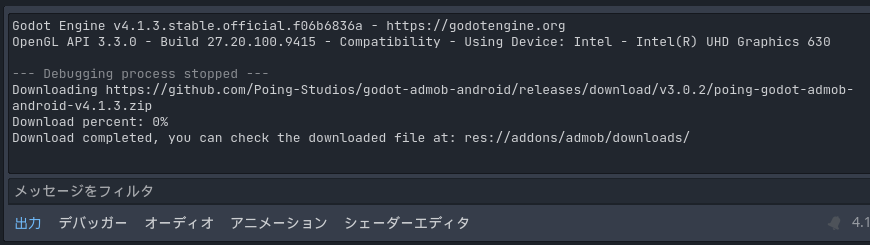
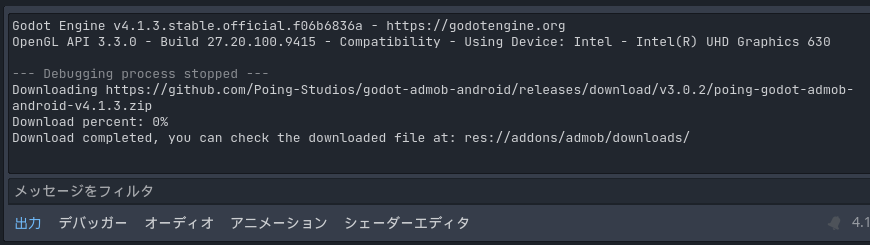
- ダウンロードが成功すると、下記のメッセージが出力に表示される

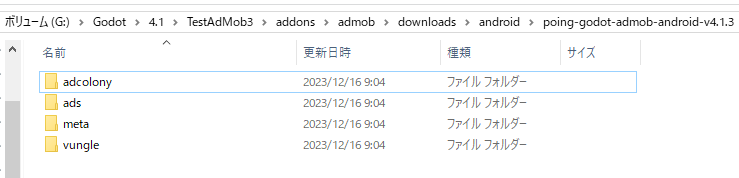
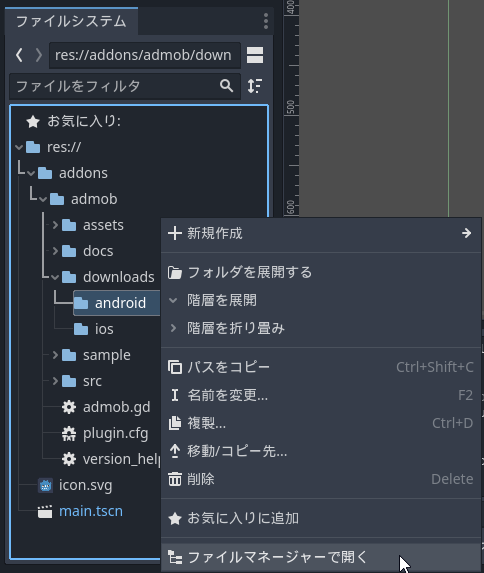
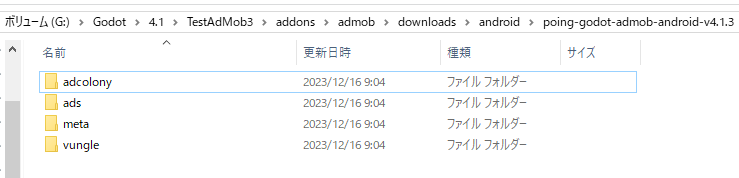
- ダウンロードディレクトリをファイルマネージャで開く

- ダウンロードした zip ファイルを解凍

- Gradle Build
- プロジェクト > Android ビルドテンプレートのインストール…
- エクスポートダイアログ:Gradle オプションをONに
- Android/plugins にzipを展開した ads 以下をコピー
- Android/build/AndroidMafifext.xml を編集
- ソースコード修正
- _ready() に「MobileAds.initialize()」追加
- 以下、広告種別ごとにコード記述
- バナー広告
- インタースティシャル広告
- リワード広告
参考文献
- Godot AdMob Plugin - Poing Studio