WeviEdit を起動すると、新規文書が自動的に作成されます。
既に WeviEdit を起動している場合は、ファイル > 新規文書 メニュー、または Ctrl + N で新規文書を作成出来ます。
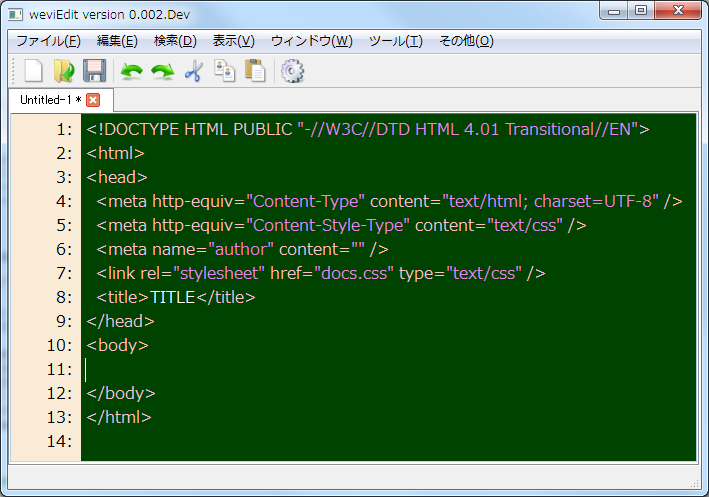
新規文書の状態で Ctrl + L または Ctrl + , を実行すると、HTML文書の宣言と枠組みが自動入力されます。

※ この時に入力されるテキストは WeviEdit.exe のあるディレクトリ下の setting/template.htlml から読み込まれます。 なので、そのファイルを好きに修正すれば、自分専用の枠組みを作ることが出来ます。
11行目、 <body> と </body> の間のカーソルのある場所に “Hello, World” と入力しましょう。
英語ではなく「こんにちは」でもOKです。
最後に、ツール > ブラウザで表示 メニュー、または F12 を押して、HTML 文書をブラウザで表示して確認してみましょう。
“Hello, World” がちゃんと表示されましたか?
※ 文書を保存していない場合は、テンポラリファイルに保存し、表示します。もちろん保存しててもOKです。
※ html がブラウザに関連付けられていない場合、ブラウザでは表示されません。ブラウザに関連付けておくことを強くお勧めします。
関連付ける方法は自分でぐぐってね。