
あなたはHTMLタグなどの単語を全ての手で入力するという愚直なことをやっていませんか?
手での入力はタイプ時間がかかるし、打ち間違い、単語のスペルの誤記憶などの問題があるし、
なによりスマートではありません。
補完入力を使えば、選択肢から選択することで単語を入力できるので、上記のような問題は発生しません。
WeviEdit の補完入力にはいくつかの種類があります。まずは HTML タグ要素名を補完入力してみましょう。
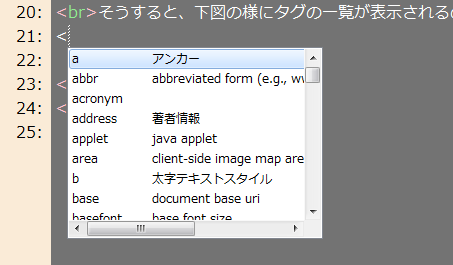
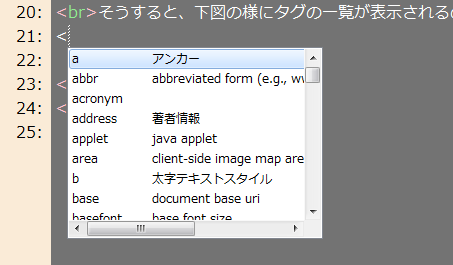
方法はとっても簡単です。“<”の直後にカーソルがある状態で Ctrl + L を押します。
そうすると、下図の様にタグ要素の一覧が表示されます。

入力したい単語まで、上下カーソルキーで移動し Enter で確定すると、そのタグが入力されます。
※ 一覧は左にタグ要素名、右にその説明が表示されますが、確定した時に入力されるのは、タグ要素名だけです。
※ 上下移動はカーソルキーだけでなく Ctrl + K または Ctrl + J でも可能です。
このキーはホームポジションから指を移動しなくていいので、カーソルキーよりも早く入力出来ます。
思い直して補完入力をキャンセルしたい場合があるかもしれません、そんなときは Esc を押します。
さあ、実際に補完入力でHTMLタグを入力してみてください。
たとえば“table”を入力しようとすると、Ctrl + L で補完ダイアログを開き、
Ctrl + J または ↓ で table まで移動し、
Enter を押さなくてはいけません。
文字を入力するより選択する方が簡単と言っても、こんなに選択肢が多いと選ぶのが大変です。
(参照:バリー・シュワルツ氏が語る、選択のパラドックスについて)
こんな時は、絞り込み機能を使いましょう。
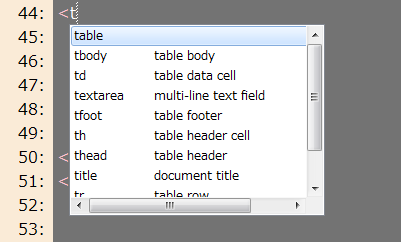
“<”の直後にカーソルがある状態で補完ダイアログを開き、“t”を押してみてください。
そうすると、下図の様に“t”で始まるタグだけが絞込み表示されます。

この例では、補完候補を表示してから“t”を押して絞込みを行いましたが、先に“<t” までを入力してから、 Ctrl + L を押すことも可能です。そうすると最初から絞り込みが行われます。
通常よりも3倍早くタグ入力できるらしい Zen-Coding 機能を使うと、属性付きの開始・終了タグを一度に入力することや、 階層化されたタグ群を一度に入力することも可能です。